与 Rstudio 相比,VS Code 提供了更便捷有效的编辑环境。对于经常写 markdown 或者 Rmarkdown 温度的人来说,VS Code 应该是个更好的选择。而要将 markdown,尤其是 Rmarkdown 生成为各种文档,通常要用一些R包来实现。幸运的是,随着 VS Code 和 R 越来约流行,更多更好用的工具也随之出现。
工具
假设 R 语言已经安装好,并且在系统路径中可以找到它。要将 VS Code 配置成一个有效的 R 开发工具,我们还需要几个工具。这些工具的安装照官网进性即可。
VS Code 插件
-
vscode-R: 提供语法高亮,代码编译等功能。
-
vscode-r-lsp: VSCode 和 R Language Server 的通讯工具。
R 包:languageserver
languageserver 是一个针对 Language Server Protocol 的 R 包,支持第三方 R 包相关的自动补全,高亮等。
R 终端:Radian
radian是由Python语言写成的更加方便快捷的R终端。建议使用它作为处理 R 的终端。
配置
该节始终以 Windows 系统为例。
-
设置 R 插件的 R 语言的路径。
安装 R 语言时如果选择默认选项,那么 R 语言会被写入到注册表,从而系统会自动搜索到。R 插件默认会使用系统提供的 R 语言路径。所以,如果不想用 Radian 作为 R 终端,那么这一步设置可以略过。
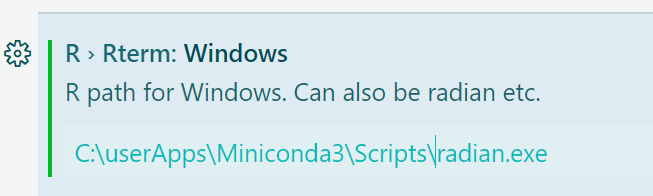
如要使用 Radian 作为 R 终端,可以在 VS Code 中打开设置 (快捷键
Ctrl+,)。在扩展 (Extensions) 中先找到 R 再找到 RTerm:Windows, 然后将 Radian 的路径添加到其中即可。可参见下图。
-
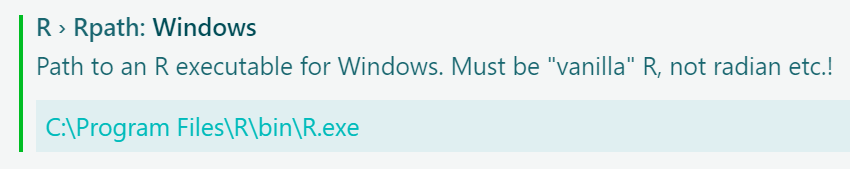
设置 R LSP 插件的 R 语言的路径。
R LSP 所使用的 R 语言路径必须时 R 语言本身的路径。设置方法同上。可参见下图。

使用技巧
R 包的安装位置
R 包的默认安装路径可能需要管理员权限。为了避免这个问题,也为了在安装新版本是不用再重新安装 R 包,最后的办法是把 R 包放在一个不需要管理员权限,且易于管理的文件夹。例如 ~/RLibary。为此,可以利用下面的命令对 R 做一点设置:
.libPaths( c( "~/RLibary" , .libPaths() ) )
该命令会将自定义的 R 包路径 ~/RLibary 添加到原有的 R 包路径列表中。且 "~/RLibary" 在前面,意味着该路径为新安装 R 包时的首选路径。
快捷键设置
VS Code 的提供了定义快捷键的功能,且能方便的找到文件及文件夹的路径。当处理 Rmarkdown 文档,Bookdown 书籍,Blogdown 博客时,可以先设置好一些快捷键例如。
首先在 VS Code 中打开快捷键设置页面 (快捷键:Ctrl+K Ctrl+S)。点击右上角的图标打开 JSON 文件。然后将下面代码添加进去即可。
{
"description": "rmarkdown render",
"key": "ctrl+alt+i",
"command": "r.runCommandWithEditorPath",
"when": "editorTextFocus",
"args": "rmarkdown::render(\"$$\", clean = TRUE)"
},
{
"description": "bookdown to html",
"key": "ctrl+alt+u",
"command": "r.runCommandWithEditorPath",
"when": "editorTextFocus",
"args": "bookdown::render_book(\"$$\")"
},
{
"description": "blogdown",
"key": "ctrl+alt+y",
"command": "r.runCommand",
"when": "editorTextFocus",
"args": "blogdown::serve_site()"
}
注意事项 1: 对于 blogdown 和 bookdown,由于编译时文件需要关联起来处理,因此要在 VS Code 中打开 R 项目的根目录文件夹 (快捷键:Ctrl+K Ctrl+O)。然后再利用快捷键运行命令。
注意事项 2: 如果上面的快捷键跟电脑上的其它软件有冲突,则应做相应的修改。